Quick Start
In this section, we'll use expo-cli to set up a new React Native app.
You'll need Node.js v10 or newer installed, so if you don't have it already, download the installer at nodejs.org. Choose the appropriate package for your platform and follow the instructions to install.
Installation
First, let's install expo-cli, a command-line tool for working with React Native projects.
npm install --global expo-cli
Now use expo-cli to create a new app:
expo init MyApp --template blank
cd MyApp
npm start
expo-cli may take a few minutes to download dependencies.
If you have
yarninstalled, Expo will ask whether you'd like to useyarninstead ofnpm. Either way is fine.
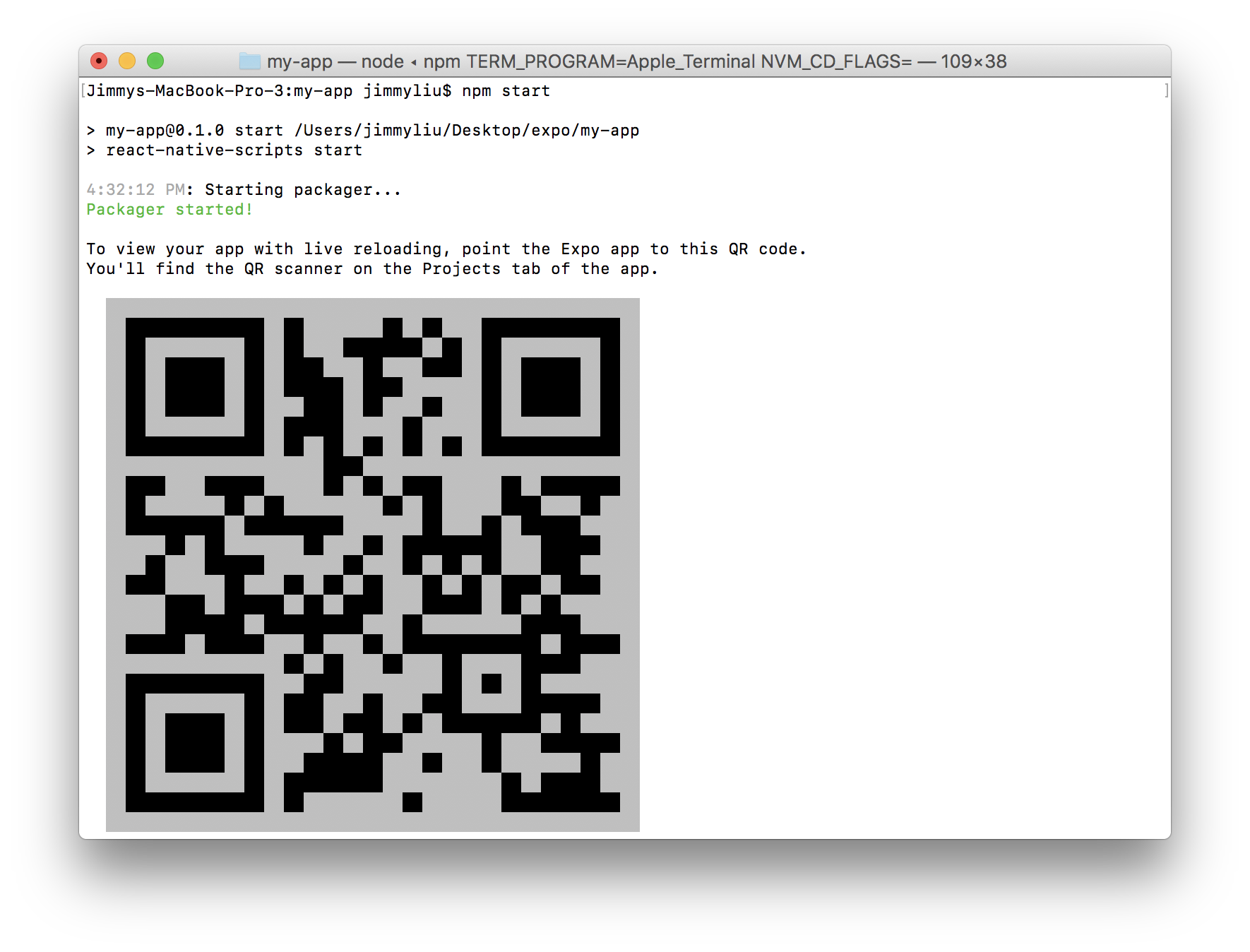
You should see a QR code like this after it's done:

You just created your first React Native app! Now you can install the Expo Client on iOS or Android and scan the QR code to view it.
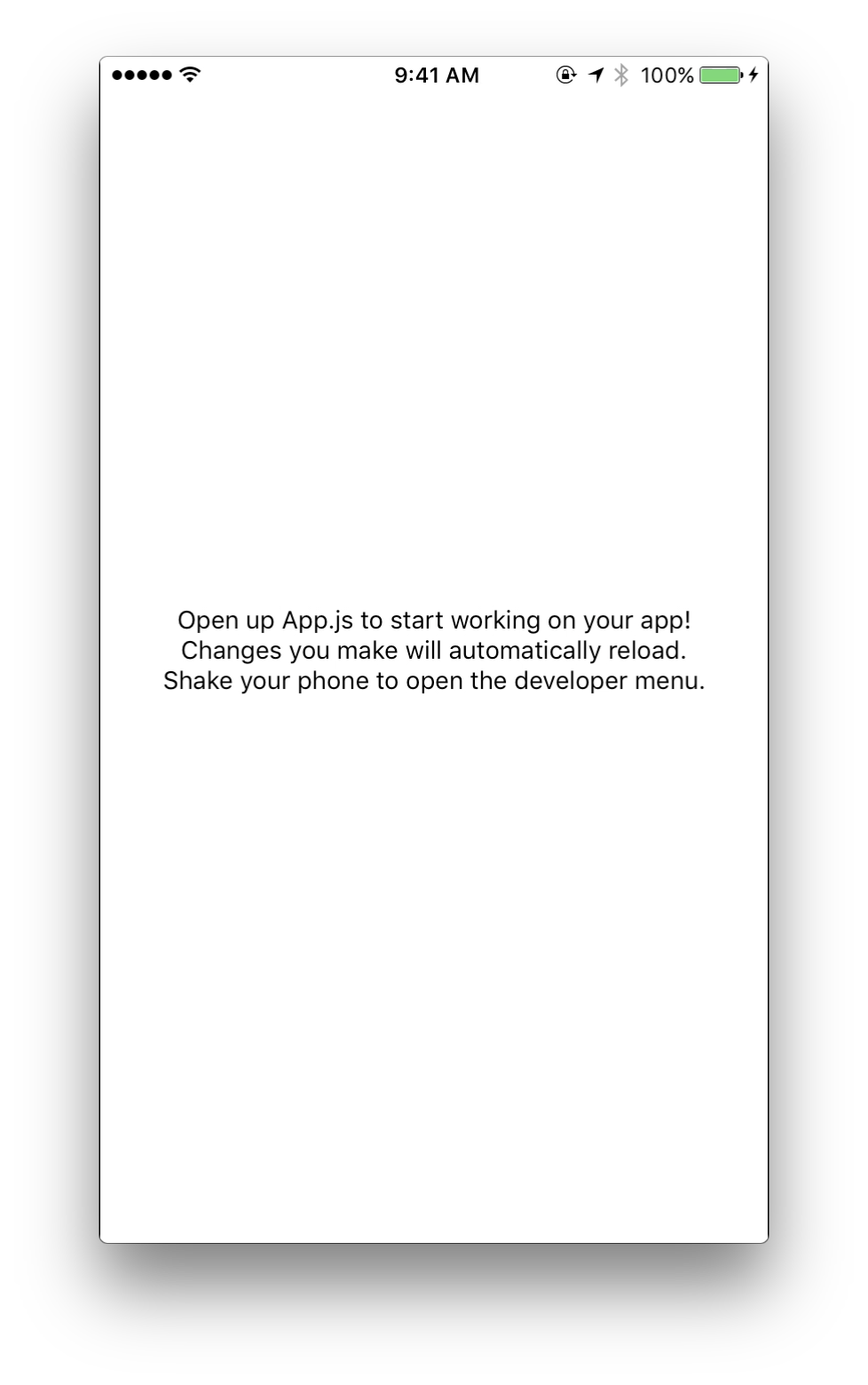
If you see this, success! You're ready to start working on your new React Native App.

Making changes
Try changing the text in App.js, saving the file, and watching it update on your device.
Up next
Now that you have a project set up, let's jump into some of the important JavaScript language features you'll be using. If you're already familiar with each, skip to React to learn more about React. If you're already familiar with React, skip to Core Components to learn about the components provided by the React Native framework.
Want to learn React Native in-depth?
If you like React Native Express, you'll love my new book, Fullstack React Native: The complete guide to React Native! Throughout the book, we'll build 7 full apps, covering complex topics like navigation, gestures, and native modules. We don't assume any knowledge of React or newer JavaScript language features, so you can dive right in regardless of your experience level. The book comes in PDF, EPUB and MOBI formats.
Community Resources
Looking for more help?
Infinite Red sponsors React Native Express and is the premier React Native agency. They're also the team behind the React Native newsletter, podcast, and conference listed here. Get in touch at infinite.red/react-native for a proposal on your next project!
